Bom dia, Zézinhos.
Gostaríamos de, desta vez, vos agradecer por um período cheio de aprendizagem e desejar umas boas festividades e um ótimo ano de 2020. Prometemos voltar com mais conteúdo sobre o mundo informático, assim como vos descrever as atividades realizadas na aula de Aplicações Informáticas B. Se agora nos empenhamos em melhorar o nosso blog ao máximo, iremos dar ainda mais de nós, para vos servir.
Até à próxima década 👊
A Equipa ZéBit !!
sexta-feira, 13 de dezembro de 2019
Organização de Objetos (Ficha 4 )
Bom dia, Zézinhos.
Desta vez, exploramos as diferentes formas de organizar os diversos objetos de uma página de um projeto de CorelDRAW. Duplicamos objetos, agrupámo-los e ainda os formatamos de diversas maneiras diferentes, como Soldar, Combinar, Interseção, entre outros... como podes ver no resultado final.
Esperamos que tenham gostado,
A Equipa ZéBit !!
Ferramentas de Preenchimento Interativo (Ficha 3)
Bom dia, Zézinhos.
Nesta aula, abordamos mais alguns objetos e ferramentas do programa vetorial CorelDRAW, como o "desenho" e o "preenchimento inteligente" e a "Mistura", principalmente. Acabamos por usar as funcionalidades "Sombreamento" e preenchimento interativo.
O resultado final foi este:
Obrigado e até breve,
A Equipa ZéBit !!
sexta-feira, 6 de dezembro de 2019
Contornos e Preenchimentos feat. CorelDRAW
Bom dia, Zézinhos.
Hoje, na aula de Aplicações, começamos a explorar o manipulador gráfico CorelDRAW X4.
Realizamos a Ficha 2, relativa aos tipos de preenchimentos possíveis. O resultado final foi este.
A Equipa ZéBit !!
sexta-feira, 29 de novembro de 2019
Design gráfico com o Canva
Bom dia, Zézinhos!!!
Na aula de hoje, foi nos proposto, pela professora de Aplicações Informáticas, a realização de um design gráfico, criado a partir do ferramenta digital Canva (https://www.canva.com/pt_pt/).
Para a realização deste trabalho, tínhamos várias possibilidades. Em relação à temática, podíamos optar por nos debruçar sobre os Direitos de Autor, Cyberbullying, entre outros relacionados com a Informática. Em relação à apresentação do trabalho, podíamos escolher de entre diversos designs, como o Poster, o Infográfico, o Folheto, Banners, Convites, entre outros...
No contexto da aula, escolhemos o Poster e o tema dos Direitos de Autor, por considerarmos que este tema é, muitas vezes, deixado de parte, sendo que é de extrema importância respeitar as criações de cada indivíduo.
Este foi o resultado final, esperamos que gostem.
 |
| Sugestão de apresentação de um Poster apelativo a uma Campanha de sensibilização. |
A Equipa ZéBit !!
quarta-feira, 20 de novembro de 2019
Formatos de Imagens Bitmap
Boa tarde, Zézinhos!
Hoje, iremos continuar a discutir o tema da Imagem, mais concretamente o tipo de formatos de imagens. Existem vários formatos para imagens, mediante as suas funções e método de transmissão. Para se manipularem soluções gráficas, em computadores, distinguem-se os programas bitmap (imagens com resolução máxima) e programas vetoriais (gráficos ou desenhos baseados em funções). Há diversos tipos de formatos para imagens do tipo Bitmap. Iremos descrever, de seguida, os mais utilizados, no mundo atual.
BMP é um formato padrão de imagens usado pelo Windows para armazenar imagens independentes de dispositivos e de aplicativos. O número de bits por pixel (1, 4, 8, 15, 24, 32 ou 64) para um determinado arquivo BMP é especificado num cabeçalho do arquivo. Arquivos BMP com 24 bits por pixel são os mais comuns. Os arquivos BMP geralmente não são compactados e, por isso, não são adequados para serem transferidos pela Internet.
 |
| Tipo de imagens: bitmap vs vetorial |
O formato GIF é um formato comum para imagens que aparecem em páginas da Web. Os GIFs funcionam bem para desenhos de linhas, imagens com blocos de cores sólidas e imagens com limites nítidos entre cores. Os GIFs são compactados, mas nenhuma informação é perdida no processo de compactação; uma imagem descompactada é exatamente igual à original. Uma cor em um GIF pode ser designada como transparente, para que a imagem tenha a cor de fundo de qualquer página da Web que a exiba. Uma sequência de imagens GIF pode ser armazenada em um único arquivo para formar um GIF animado. Os GIFs armazenam no máximo 8 bits por pixel, limitando-se a 256 cores.
 |
| Um exemplo do GIF |
sexta-feira, 15 de novembro de 2019
Modelos de Cor
Bom dia, Zézinhos da Tecnologia!
Hoje, iremos continuar com a nossa abordagem à temática da Cor, mais especificamente sobre os seus diversos e mais conhecidos modelos. Iremos falar sobre os modelos RGB, CMYK, HSV e YUV, os seus principais fatores de definição da cor e o que os diferencia.
Basicamente, os modelos de cor fornecem métodos que permitem especificar uma determinada cor. Quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor. Há muitos modelos por aí fora, no entanto, estes quatro que se seguem são os mais comuns.
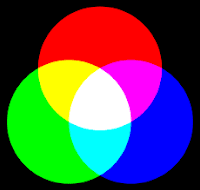
 O modelo RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrônicos como monitores de TV e computador, retroprojetores, scanners e câmeras digitais, assim como na fotografia tradicional.
O modelo RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrônicos como monitores de TV e computador, retroprojetores, scanners e câmeras digitais, assim como na fotografia tradicional.
Uma cor no modelo de cores RGB pode ser descrita pela indicação da quantidade de vermelho, verde e azul que contém. Cada uma pode variar entre o mínimo (completamente escuro) e máximo (completamente intenso). Quando todas as cores estão no mínimo, o resultado é preto. Se todas estão no máximo, o resultado é branco.
Uma das representações mais usuais para as cores é a utilização da escala de 0 à 255, bastante encontrada na computação pela conveniência de se guardar cada valor de cor em 1 byte (8 bits). Assim, o vermelho completamente intenso é representado por 255, 0, 0.
Este modelo é característico da emissão de luz por equipamentos de transmissão, como televisões e computadores.
 Por outro lado, CMYK é a abreviatura do sistema de cores subtrativas formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black). O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (Black). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores. O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
Por outro lado, CMYK é a abreviatura do sistema de cores subtrativas formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black). O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (Black). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores. O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
O modelo CMYK utiliza-se em impressoras, fotocopiadoras, pintura e fotografia.
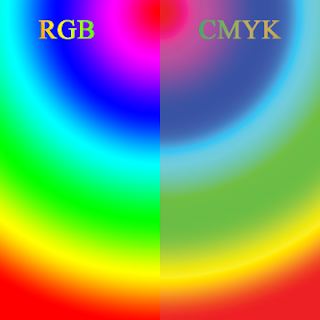
 |
| Comparação entre os modelos de cor RGB e CMYK. |
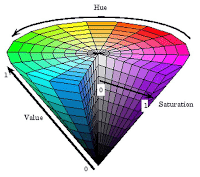
 Noutra linha, HSV é a abreviatura para o sistema de cores formadas pelas componentes Hue (Matiz), Saturation (Saturação) e Value (Valor). O modelo HSV também é conhecido como HSB (hue, saturation e brightness — matiz, saturação e brilho, respectivamente). Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando os seus três parâmetros:
Noutra linha, HSV é a abreviatura para o sistema de cores formadas pelas componentes Hue (Matiz), Saturation (Saturação) e Value (Valor). O modelo HSV também é conhecido como HSB (hue, saturation e brightness — matiz, saturação e brilho, respectivamente). Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando os seus três parâmetros:
Valor (ou brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
Matiz (ou tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
O HSV é utilizado na mistura de cores do ponto de vista artísticos.
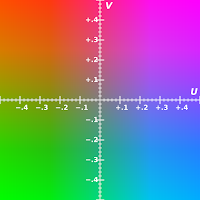
 O modelo YUV foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão. Este modelo baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente. Nos modelos RGB e CMYK, cada cor inclui informação relativa à luminância, permitindo ver cada cor independente de outra. No caso de se estar a guardar um pixel de acordo com o modelo RGB e se o vermelho, o verde e o azul tiverem os mesmos valores de luminância, isto significa que se está a guardar a mesma informação três vezes, aumentando o tamanho da informação. O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor. Assim, o modelo YUV é definido pela componente luminância (V) e pela componente crominância ou cor (U = blue - Y e V= red - V). Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessária noutro modelo.
O modelo YUV foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão. Este modelo baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente. Nos modelos RGB e CMYK, cada cor inclui informação relativa à luminância, permitindo ver cada cor independente de outra. No caso de se estar a guardar um pixel de acordo com o modelo RGB e se o vermelho, o verde e o azul tiverem os mesmos valores de luminância, isto significa que se está a guardar a mesma informação três vezes, aumentando o tamanho da informação. O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor. Assim, o modelo YUV é definido pela componente luminância (V) e pela componente crominância ou cor (U = blue - Y e V= red - V). Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessária noutro modelo.
Esperamos ter trazido "mais cor ao vosso conhecimento". 😂
Resultados da procura
Resultados da
Piadas à parte, expectamos, realmente, que os nossos leitores tenham aprendido algo novo, hoje.
Sempre a vosso dispor.
A equipa ZéBit !!
sexta-feira, 8 de novembro de 2019
"Uma imagem vale mais do que 1000 palavras"
Boa tarde, Zézinhos!!
Hoje, vamos iniciar uma nova temática, a Imagem. Esperamos que gostem e aprendam algo novo, junto a nós!
Uma imagem é a representação gráfica, plástica e fotográfica de algo ou alguém e é uma reprodução obtida por meios técnicos.
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir o seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrônicos. Há dois tipos fundamentais de imagem digital. Uma é do tipo rastreio (raster) e outra do tipo vetorial.
Cientificamente, a cor é uma percepção visual provocada pela ação de um feixe de fotões sobre células especializadas da retina, que transmitem, através de informação pré-processada ao nervo óptico, impressões para o sistema nervoso. É esta que, a nosso ver, dá muito sentido a uma imagem. Uma imagem com um certo tom de cores é como se tivesse uma diferente personalidade.
"Uma imagem vale mais do que 1000 palavras"
Ambos concordamos com a veracidade desta frase, que é muito inspiradora. A imagem sempre captou mais atenção do que o texto, a nosso ver. Achamos que as pessoas sempre desviam o olhar para a imagem, primeiro, quando estão presentes os dois elementos - a imagem e o texto.
Não há palavras para descrever a imagem acima apresentada, cada indivíduo desenvolve a sua própria interpretação, mas uma coisa é certa, ninguém fica indiferente. É impressionante como um conjunto de píxeis consegue fazer derramar uma lágrima, soltar um sorriso e juntar as pessoas em torno de alguma causa. A imagem é fantástica!!
A equipa ZéBit !!
Nuvem de Texto (WordArt)
Bom dia, Zés da Tecnologia!
Hoje, na aula, elaboramos uma nuvem de texto artística, no website wordart.com, a pedido da nossa professora de Aplicações Informáticas B. Gostamos do resultado final, e tu?
Até à próxima,
Hoje, na aula, elaboramos uma nuvem de texto artística, no website wordart.com, a pedido da nossa professora de Aplicações Informáticas B. Gostamos do resultado final, e tu?
 |
| Arte com o logótipo do nosso Blog |
Até à próxima,
a Equipa ZéBit !
quarta-feira, 6 de novembro de 2019
Fontes Tipográficas
Boa tarde, Zézinhos da Tecnologia!
Hoje vamos continuar a abordar o tema da Tipografia, mais precisamente sobre algumas diferenças no seio deste conceito. Para além disso, ainda nos vamos focar no tipo de letra Helvetica.
Uma fonta tipográfica, vulgarmente conhecida por font, é, basicamente, tipo de texto. A importância da tipografia está não só na estética, mas na mensagem que ela transmite. A fonte tipográfica é o protótipo ou o conjunto de caracteres tipográficos que apresentam o mesmo formato, as mesmas características e, geralmente, mantêm o mesmo tamanho, como é o caso das fontes Arial, Tahoma, Verdana, entre outras – ou fonte negrita, fonte itálica, fonte sublinhada, conhecidos como família tipográfica, ou seja, variação estilística de determinada fonte.
Exemplificando, a família Bulmer pode incluir as fontes Bulmer roman, Bulmer italic, Bulmer bold e Bulmer extended - mas o termo font pode ser aplicado a um deles sozinho ou a todo o tipo de letra.
Uma fonte bitmapped é uma fonte com bordas definidas que quando ampliada, em vez de uma fonte escalada, perde qualidade, independentemente do tamanho inicial da mesma. As fontes bitmapped são compostas por vários pontos que compõem um único caractere.
 |
| Comparação entre as fontes bitmapped e escaladas. |
Uma serifa é uma pequena extensão que aparece na parte superior ou inferior dos caracteres em algumas fontes ou tipos de letra. Alguns exemplos de fontes serifa são Book Antiqua, Georgia, Century Schoolbook, Times New Roman ou até este mesmo tipo de letra com que estás a ler. Estudos mostraram que os usuários acham as fontes com serifas mais fáceis de ler na impressão, enquanto as fontes sem serifa são mais legíveis na Internet. A imagem mostra um exemplo visual de uma fonte com serifa e sem serifa.
 |
| Comparação entre as fontes. |
Helvetica é uma fonte tipográfica sem serifa considerada como uma das mais populares ao redor do mundo. Foi criada em 1957 pelos designers Max Miedinger e Eduard Hoffmann. Devido às preocupações que originaram seu desenho, é uma das fontes mais associadas ao modernismo no design gráfico. A fonte criada em Münchenstein, Suíça era originalmente batizada de Neue Haas Grotesk.
Esperamos que tenham gostado e aprendido alguma coisa nova.
Um grande obrigado, a equipa ZéBit !
Webgrafia:
quarta-feira, 30 de outubro de 2019
Algumas funcionalidades do código ASCII
Boa tarde novamente, Zézinhos!
Neste post iremos explorar algumas ferramentas, que utilizam na sua base códigos ASCII.
Uma ferramenta possível é o "ASCII Generator", http://www.network-science.de/ascii/ , que altera a formatação do Texto, criando desta forma letras de maiores dimensões que sobressaem em relação ao restante conteúdo apresentado. Porém esta ferramenta não permite o uso de acentos.


Um grande abraço,
A equipa ZéBit !
_ _
(_) (_)
_ ___ ___ ___ _ ___ __ _ ___
| |/ _ \/ __|/ _ \ | |/ _ \ / _` |/ _ \
| | (_) \__ \ __/ | | (_) | (_| | (_) |
| |\___/|___/\___| | |\___/ \__,_|\___/
_/ | _/ |
|__/ |__/
Para além dos nossos nomes, também convertemos duas imagens para este formato. Utilizamos o website https://manytools.org/hacker-tools/convert-images-to-ascii-art/go . Esperamos que gostem do resultado final!_ _ _ (_) | | (_) _ ___ ___ ___ | |_ _ _ ___ | |/ _ \/ __|/ _ \ | | | | | / __| | | (_) \__ \ __/ | | |_| | \__ \ | |\___/|___/\___| |_|\__,_|_|___/ _/ | |__/


Um grande abraço,
A equipa ZéBit !
Padrões de Codificação de Caracteres
Boa tarde, Zés da Tecnologia!!
No nosso mundo globalizado, é essencial codificar caracteres de uma maneira que possa ser interpretada internacionalmente e por vários dispositivos, codificar e apresentar informações no script exigido pelo usuário. Nesses ambientes, não é incomum encontrar vários scripts presentes em um único registo bibliográfico, mesmo quando a transliteração ainda é necessária para a indexação em um script homogéneo. A codificação precisa de caracteres e é, portanto, essencial para a troca de dados internacionalmente.
Inevitavelmente, no entanto, quanto mais caracteres forem precisos, mais complexo será o padrão de codificação de caracteres. Alguns dos padrões mais utilizados no Mundo são o ASCII e o Unicode
Por muitos anos, letras latinas básicas, números e símbolos foram codificados com o padrão ASCII (American Standard Code for Information Interchange), uma das primeiras formas de codificação no processamento de computadores. Este padrão foi introduzido em 1963 e usa uma codificação de 7 bits. Desde o início da automação de bibliotecas, no entanto, surgiu a necessidade de criar um novo padrão para codificar outros conjuntos básicos de caracteres, como os latinos. Por causa disso, muitos padrões para conjuntos de caracteres foram desenvolvidos durante a década de 1970, sendo o mais comum o ISO 5426 (latim estendido).
 |
| Uma tabela de código ASCII |
Enquanto nas bibliografias impressas o objetivo principal de um padrão de codificação de caracteres era descrever todos os de impressão necessários, numa época de troca internacional de dados, é essencial que qualquer padrão de codificação possa ser interpretado globalmente. Assim, uma crescente necessidade de troca internacional de dados levou a uma codificação universal padronizada do conjunto de caracteres: o Unicode.
O Unicode, desenvolvido pelo Grupo de Trabalho ISO (International Organization for Standardization), é um padrão universal para codificação de texto multilínguas. A norma ISO 10646 foi publicada pela primeira vez em outubro de 2002 e revisada em dezembro de 2003. A versão de 2014 descreve mais de 110.000 caracteres de 100 scripts, além de vários símbolos. A codificação uniforme pode ser feita de forma composta e decomposta, o que significa que caracteres especiais consistem em letras básicas, juntamente com marcas diacríticas relevantes.
 |
| Uma tabela de código Unicode |
Este padrão (ISO 10646) tem a vantagem de codificar quase todos os scripts e evitar a ambiguidade gerada pelo uso complexo de sequências. Pode ser usado em um conjunto de 16 bits (UTF-16) ou em um conjunto de 8 bits (UTF-8). Este último é cada vez mais utilizado na Web para troca de dados e, portanto, é recomendado como a melhor opção para registos bibliográficos e processamento de dados de bibliotecas. A versão mais recente do padrão Unicode está disponível na Web, juntamente com gráficos de códigos de caracteres por script.
Esperamos que tenham aprendido alguma coisa.
A equipa ZéBit !!
quarta-feira, 23 de outubro de 2019
Representação digital dos dados: Conversão de um sinal analógico em digital
Boa tarde, Zés da Tecnologia!
Hoje,iremos abordar levemente a temática da conversão de um som analógico em digital. Em aula, foi-nos proposto, pela nossa professora de Aplicações Informáticas, realizar mais um trabalho, desta vez relacionado com a representação digital dos dados. Optamos por aprofundar um pouco o tema "Conversão de um sinal analógico em digital: amostragem, quantização e codificação".
Codificação digital de informações significa que os dados são armazenados em unidades discretas - efetivamente, números - e é o contrário de codificação analógica, que utiliza uma quantidade física, por carga, variando a uma taxa contínua.
Para vocês entenderem melhor estes conceitos, o mundo físico é analógico - o som propaga-se no ar com uma certa energia a uma certa velocidade. Quando usamos uma aplicação de um computador, ouvimos áudio, graças à digitalização prévia desse mesmo som.
O som é produzido quando objetos vibram, produzindo ondas de pressão que podem ser captadas pelo ouvido humano ou por hardware específico de captação. Essas ondas de pressão movem-se conforme um padrão. Se representarmos graficamente o movimento das ondas ao longo do tempo, obtemos curvas de com a forma de ondas. Podemos dizer que o som é armazenado em formato de ondas, podendo descrevê-lo como um conjunto de sinais analógicos. Quando o som é convertido, para ser utilizado/processado por um computador, passa ao formato digital, como auxílio de um conversor A-D, que recebe tensões elétricas do microfone e gera códigos em formato binário.
O processo de conversão A-D ocorre em três etapas, a saber; Amostragem, Quantização e Codificação.
A Amostragem é o processo de conversão do tempo contínuo em valores. Assim, o eixo do tempo é dividido em intervalos uniformes e a leitura de cada valor do sinal analógico é realizada, tendo como base um certo intervalo de tempo.
Por outro lado, a Quantização consiste no processo de conversão de valores contínuos de amostra em valores discretos. Neste processo, dividimos o alcance do sinal em um número fixo de intervalos. Cada intervalo é do mesmo tamanho e recebe um número, que o rotula. Esses intervalos são numerados entre 0 e 7. Finalmente, cada amostra cai em um dos intervalos e recebe o valor desse intervalo, numa espécie de identificação.
A Codificação é o processo de representar valores quantizados digitalmente. O som, por exemplo, é finalmente digitalizado, nesta etapa. Cada amostra é representada por 3 bits. O sinal analógico é representado digitalmente pelas seguintes séries de números binários: 001, 011, 100, 100, 010, 001, 011, 110 e 110.
Esperamos que tenhas interiorizado toda a nossa pesquisa,
A equipa ZéBit !!
quarta-feira, 16 de outubro de 2019
Apresentação sobre Multimédia
Bom dia, Zézinhos da Tecnologia!!
Hoje, na aula, acabamos de desenvolver um projeto que nos ocupou 2 aulas deste ano letivo, sobre os Conceitos Básicos de Multimédia. O trabalho foi desenvolvido com a aplicação da Microsoft, o PowerPoint e foi submetido no formato PDF para o website Issuu.
 |
| Podes clicar na imagem para visualizares o nosso trabalho. |
E como nós somos muito preocupados com o vosso bem-estar, também decidimos disponibilizar o link, para o caso de ocorrer algum problema com a imagem. Podes sempre clicar aqui.
Resta-nos agradecer por continuarem a ver as nossas publicações e esperamos que nos continuem a acompanhar.
A equipa ZéBit !!
domingo, 13 de outubro de 2019
Características e Níveis de Interatividade
Boa Tarde, Zézinhos da Tecnologia!!
Hoje, pretendemos abordar o tema da Interatividade. Provavelmente estás agora a perguntar-te o que é a interatividade e qual é a sua relação com a tecnologia do nosso quotidiano, mas não te preocupes, que nós iremos facilitar essa tarefa para ti.
A interatividade num ambiente virtual consiste na possibilidade de o utilizador dar instruções ao sistema através de ações efetuadas neste e nos seus objetos. O sistema, em função das ações, transforma-se e adapta-se, criando novas situações ao utilizador. Este sistema normalmente não exige longos periodos de aprendizagens, uma vez que possui uma interface de fácil uso.
A interatividade possui diversas caraterísticas: a comunicação, que estabelece uma transmissão recíproca entre o utilizador e o sistema, através de dispositivos periféricos ligados ao sistema; o feedback, que permite regular a manipulação dos objetos do ambiente virtual a partir dos estímulos sensoriais recebidos do sistema pelo utilizador; o controlo e a resposta, que permitem ao sistema regular e atuar nos comportamentos dos objetos do ambiente virtual; o tempo de resposta, que é o tempo que decorre entre a ação do utilizador sobre um dos objetos do ambiente virtual e a correspondente alteração criada pelo sistema, e por fim a adaptabilidade, que é a capacidade que o sistema possui de alterar o ambiente virtual em função das ações do utilizador sobre os objetos deste.
A interatividade pode ser dividida em três principais níveis segundo a relação homem-máquina, sendo estes a interatividade reativa, coativa e proativa, podendo estes conceitos ser resumidos pela seguinte tabela:
 |
| Os 3 níveis de Interatividade. |
Quanto ao nível sensorial, podemos classificar a interatividade em:
• Elevada: são estimulados todos os sentidos do utilizador. (ex: Simulador de realidade virtual)
• Média: apenas alguns sentidos do utilizador estão a ser utilizados e exerce um controlo limitado. (ex: Consola de jogos)
• Baixa: o utilizador não se sente como parte do ambiente virtual e apenas alguns dos seus sentidos estão a ser utilizados. (ex: Cinema)
Esperamos que tenhas adquirido todos os conceitos necessários para compreenderes artigos sobre inovações das diversas áreas tecnológicas, sobretudo no que diz respeito à Realidade Virtual e Aumentada. Caso tenhas alguma duvida em relação a este assunto, não hesites em expô-la nos comentários.
quarta-feira, 9 de outubro de 2019
Experiência com QR Codes
Boa tarde, Zézinhos!
Hoje, vamos relatar a nossa experiência na sala de aula sobre Códigos de Resposta Rápida, nomeadamente sobre o Código QR, vulgarmente conhecido por QR Code do inglês "Quick Response".
Os QR Codes tiveram origem em 1994 no Japão e foram criados pela empresa Denso-
Wave, uma subsidiária da Toyota, para facilitar o processo de catalogação dos componentes para automóveis.
No âmbito de uma Ficha de Interatividade, fornecida pela nossa professora de Aplicações Informáticas B, criámos três códigos diferentes. Aqui os apresentamos:
 |
| Link para o Blog do Projeto ZéBit. |
 |
| Um pequeno docinho para os nossos Zés! |
Para desenvolvermos estes 2 QR Codes, utilizamos o seguinte gerador online: https://br.qr-code-generator.com/ . Agora, temos um último código, em jeito de surpresa, desenvolvido para que os nossos melhores Zézinhos pudessem compartilhar as suas aprendizagens tecnológicas com os seus amigos e familiares.
Ajuda-nos a aumentar o nosso alcance!!
 |
| Aqui está o QR Code para partilhares. |
Muito obrigado, a equipa ZéBit !!
sexta-feira, 4 de outubro de 2019
Realidade Virtual vs Realidade Aumentada
Bom dia, Zés da Tecnologia!
Hoje, falaremos brevemente sobre um tema que é deveras interessante, VR vs AR!
As Realidades Virtual e Aumentada estão relacionadas, mas são conceitos muito diferentes. Quando falamos sobre tecnologia, muitas vezes confundimos estes dois conceitos, mas a diferença é grande e vale a pena explicar-te.
Estes dois domínios têm uma grande coisa em comum. Ambos têm a notável capacidade de alterar a nossa percepção do mundo. No entanto, diferem no que toca à percepção da nossa presença.
A Realidade Virtual, conhecida vulgarmente como simplesmente VR, do Inglês "Virtual Reality", integra ambientes simulados através de um computador, permitindo aos utilizadores interagir, visualizar e manipular objetos do Mundo Digital, desligando o utilizador do mundo físico completamente. A Realidade Virtual é, de certa forma, capaz de transpor o usuário. Noutras palavras, tranporta-nos para outro lugar, como é o caso da utilização de óculos especializados, que como que bloqueiam a sala e nos colocam numa outra dimensão..
Oculus Rift, Samsung Gear e Google Cardboard são alguns dos nomes que já deves ter ouvido falar até agora. Mas se ainda não experimentaste a Realidade Virtual desde aqueles desenvolvimentos dos anos 80, apronta-te para te surpreenderes com o quão longe esta já chegou.
A Realidade Aumentada, conhecida vulgarmente por AR, do Inglês "Augmented Reality", adiciona elementos digitais a uma visão em tempo real do mundo físico, muitas vezes feito pelo uso de câmaras integradas nos dispositivos, como por exemplo, o telemóvel. Esta tecnologia trabalha com algoritmos de reconhecimento baseados em visão computacional, utilizando o som, vídeo, gráficos e outras entradas com o propósito de criar um ambiente super imersivo no próprio seio do Mundo Real.
Alguns exemplos da aplicação deste domínio ao nosso quotidiano são o jogo Pokemón Go, lançado em julho de 2016 e as funcionalidades disponibilizadas pela rede social Snapchat. No vídeo seguinte, podes ver uma experiência social envolvendo a Realidade Aumentada, desenvolvida pela marca de refrigerantes Pepsi, numa paragem de autocarros.
Esperamos que tenhas gostado deste breve texto e que tenhas adquirido algum conhecimento sobre este assunto, que nos fascinou logo que nos foi proposto pela nossa professora de Aplicações Tecnológias B.
Fiquem atentos para as próximas publicações, e não se esqueçam, os melhores conteúdos tecnológicos encontram-se no ZéBit !! 👊
Webgrafia:
quarta-feira, 2 de outubro de 2019
Boas-vindas
Bem-vindos ao novíssimo blog sobre tecnologia: este é o espaço do Projeto ZéBit .
Este blog foi criado no âmbito da disciplina de Aplicações Informáticas B, lecionada na Escola Secundária de São Pedro, em Vila Real, tendo como criadores os alunos de 12º ano da turma C, José Ferreira e José Costa.
Ambicionamos publicar trabalhos feitos em aula, assim como outras novidades e assuntos relacionados com o Universo da Tecnologia.
Sigam e fiquem atentos aos conteúdos que publicaremos no futuro. De certeza que vão adorar.
Até à próxima,
A equipa ZéBit 😄
A equipa ZéBit 😄
Subscrever:
Comentários (Atom)









