Bom dia, Zézinhos da Tecnologia!
Hoje, iremos continuar com a nossa abordagem à temática da Cor, mais especificamente sobre os seus diversos e mais conhecidos modelos. Iremos falar sobre os modelos RGB, CMYK, HSV e YUV, os seus principais fatores de definição da cor e o que os diferencia.
Basicamente, os modelos de cor fornecem métodos que permitem especificar uma determinada cor. Quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor. Há muitos modelos por aí fora, no entanto, estes quatro que se seguem são os mais comuns.

O
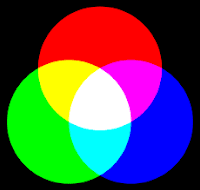
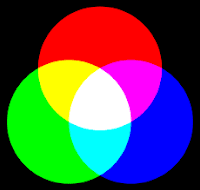
modelo RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (
Red), Verde (
Green) e Azul (
Blue). O propósito principal do sistema
RGB é a reprodução de cores em dispositivos eletrônicos como monitores de TV e computador, retroprojetores, scanners e câmeras digitais, assim como na fotografia tradicional.
Uma cor no modelo de cores RGB pode ser descrita pela indicação da quantidade de vermelho, verde e azul que contém. Cada uma pode variar entre o mínimo (completamente escuro) e máximo (completamente intenso). Quando todas as cores estão no mínimo, o resultado é preto. Se todas estão no máximo, o resultado é branco.
Uma das representações mais usuais para as cores é a utilização da escala de 0 à 255, bastante encontrada na computação pela conveniência de se guardar cada valor de cor em 1 byte (8 bits). Assim, o vermelho completamente intenso é representado por 255, 0, 0.
Este modelo é característico da emissão de luz por equipamentos de transmissão, como televisões e computadores.

Por outro lado,
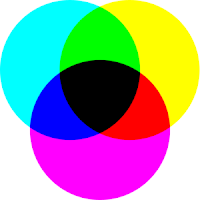
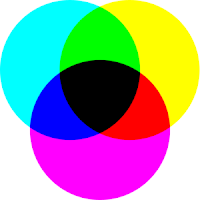
CMYK é a abreviatura do sistema de cores subtrativas formado por Ciano (
Cyan), Magenta (
Magenta), Amarelo (
Yellow) e Preto (
Black). O
modelo CMYK é um modelo constituído a partir do modelo
CMY em que foi acrescentada a cor preta (
Black). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores. O
CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o
RGB.
O modelo CMYK utiliza-se em impressoras, fotocopiadoras, pintura e fotografia.
 |
| Comparação entre os modelos de cor RGB e CMYK. |

Noutra linha,
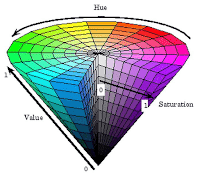
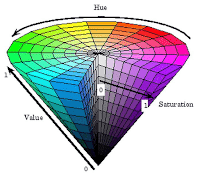
HSV é a abreviatura para o sistema de cores formadas pelas componentes
Hue (Matiz),
Saturation (Saturação) e
Value (Valor). O
modelo HSV também é conhecido como
HSB (
hue,
saturation e
brightness — matiz, saturação e brilho, respectivamente). Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando os seus três parâmetros:
Valor (ou brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
Matiz (ou tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
O HSV é utilizado na mistura de cores do ponto de vista artísticos.

O
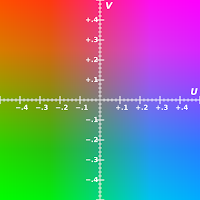
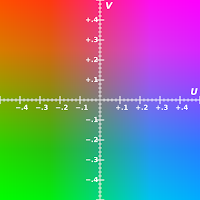
modelo YUV foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão. Este modelo baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo
YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente. Nos modelos
RGB e
CMYK, cada cor inclui informação relativa à luminância, permitindo ver cada cor independente de outra. No caso de se estar a guardar um pixel de acordo com o modelo
RGB e se o vermelho, o verde e o azul tiverem os mesmos valores de luminância, isto significa que se está a guardar a mesma informação três vezes, aumentando o tamanho da informação. O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor. Assim, o modelo YUV é definido pela componente luminância (
V) e pela componente crominância ou cor (
U = blue - Y e V= red - V). Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessária noutro modelo.
Esperamos ter trazido "mais cor ao vosso conhecimento". 😂
Resultados da procura
Piadas à parte, expectamos, realmente, que os nossos leitores tenham aprendido algo novo, hoje.
Sempre a vosso dispor.
A equipa ZéBit !!